data class Developer (
name: String = Yann Simajchel,
age: int = ,
val traits = listOf("Android", "Web", "Server")
var skills = code..design
)
Développeur Android
Yann Simajchel
Passionné par le développement d'applications Android de qualité qui simplifieront la vie de demain.
Contactez moiA propos
Faisons connaissances
Développeur de ans, j'aime les défis, apprendre et travailler avec des nouvelles technologies et tout particulièrement avec Android. Toujours à la recherche du meilleur code possible, je code aussi pour le fun et expérimente avec des projets pendant mon temps libre comme par exemple en créant des thermomètres à écrans LED pour afficher la température et l’humidité de mes plantes. Pendant mon temps libre, j'aime aussi écouter de la musique , jardiner et lire. Mes passions et mon métier laissent libre cours à ma créativité et à mon imagination qui sont des éléments forts de mon identité. Je m'épanouis dans tous les secteurs qui feront partie de l'informatique de demain. Je suis motivé par l’idée d’améliorer le quotidien des utilisateurs. Je cherche à m’investir pleinement dans des projets qui seront utiles pour le futur en travaillant avec des problématiques liées à la santé ou à la communication.
Développement android
Plus de 2 ansKotlin
Java
SDK Android
Gradle
Room + SQLite
Développement serveur
Node.JS
C# ASP.NET
Spring
Express
Docker + Kubernetes
Google Cloud Platform (GCP)
Développement web
Vue.JS
JavaScript
PHP
HTML
CSS + Bootstrap
Réalisations
Testé et éprouvéRUSH sur les serveurs
View MoreRUSH sur les serveurs
-
Un projet pour se démarquer
- C’est au cours du semestre 5 de ma formation en développement logiciel, qu’il m’a été demandé de réaliser un projet en lien avec la thématique du semestre. Au cours de ma formation, chaque semestre, les projets ont été pour moi l’opportunité de faire la découverte de nouvelles techniques et de me challenger sur des thématiques qui m'intéressent. Ce semestre l’a été tout particulièrement, celui-ci étant le dernier avant la réalisation de mon stage. C’est donc un projet qui m’a permis de me démarquer auprès des entreprises.
-
Une réponse à un besoin
- Notre projet appelé RUSH consistait à proposer un service via une application bureau et web pour permettre à un joueur de créer des serveurs privés sur un jeu massivement multijoueur (Counter-Strike). Il avait pour but de permettre à un groupe de joueurs de pouvoir facilement créer et administrer un serveur pour ses parties de jeu, tout en lui garantissant des bonnes performances. L'intérêt de notre projet étant de garantir la stabilité du serveur ainsi que le filtrage des hackeurs. A plus long terme, nous voulions proposer un service de matchmaking qui est de réunir les joueurs de même niveau pour créer des parties équilibrées.
-
Plutôt prévenir que guérir
- En tant que chef de projet, j’ai organisé des réunions afin de planifier les différents risques de notre idée de projet. J’ai tout de suite prévu que l’apprentissage des nouvelles technologies allait rapidement poser des problèmes sur l'évaluation de temps des différentes tâches. Moi et mon équipe avons également pensé aux risques liés à la connexion aux services externes à notre application.
-
Une vision ambitieuse
-
Je disposais de 3 mois pour la réalisation de ce projet complexe, notre équipe étant composée de 3 personnes.
Les objectifs que nous nous étions fixés étaient:
• De pouvoir se connecter à notre service avec l’API Steam, dont tous les joueurs ont besoin pour jouer,
• D’avoir une application de bureau avec les différentes interfaces pour chaque fonctionnalité,
• Finalement, de pouvoir simplement lancer son serveur privé depuis l’application et de pouvoir s’y connecter.
J’ai participé aux choix de ces objectifs en proposant des fonctionnalités complexes autant intéressantes techniquement que pour le service. Les objets choisis me correspondent car ils sont complexes et ambitieux ce qui donne pour moi de l'intérêt à ce projet. -
La concrétisation
- J’ai pris part à la création des interfaces ainsi qu'au menu de l’application. Je me suis occupé de la conteneurisation des serveurs de jeu et leurs paramétrages. J’ai ensuite relié la génération de serveurs et les paramètres à notre application.
-
Organiser pour finaliser
- Notre projet était initialement construit pour une équipe de 3 personnes. Or, dès le début du projet, nous avons dû faire face à l’abandon d’un membre de l’équipe. Cet abandon a eu pour conséquence de multiplier la quantité de travail pour moi et mon collègue. De plus, dans un contexte compliqué qu’était celui du COVID-19, la communication n’était pas simple. Nous avons utilisé la méthode agile afin de pouvoir mener le projet à terme. Nous avons également effectué des points journaliers afin d’éviter des blocages qui auraient pu nous retarder davantage. Mais aussi des sprints de deux semaines pour prioriser des fonctionnalités clé. J’ai apprécié les points journaliers qui ont permis de développer l’entraide au sein du groupe. Nous avons librement pu partager nos idées pour faire un projet qui nous correspond.
-
Un engagement qui paie
- A la suite de ces 3 mois, notre projet a réussi à voir le jour. Il m’a permis ainsi qu'à mon équipier de valider notre semestre et nous étions fiers du résultat. Les objectifs initiaux n’ont pas tous été remplis, mais nous avons réussi à avoir une version utilisable avec toutes les fonctionnalités promises par le projet.
-
Une fin pleine de possibilités
- Notre projet permettrait de développer d’autres services annexes comme une monétisation optionnelle du service en proposant aux joueurs des données et des conseils détaillés obtenus en analysant les données des parties. Il permettrait également de proposer un système de matchmaking avec l’utilisation de MMR (Matchmaking Rating) que proposent les jeux multijoueurs pour améliorer la qualité du service en général. Votre MMR initial est déterminé par une série de matchs de placement, après quoi il est ajusté en fonction de votre rapport victoires/défaites et aux rangs supérieurs de votre niveau d'activité dans le jeu.
-
Une recette de leçons
- Je suis fier de mon projet et j’ai beaucoup appris de cette expérience que ce soit en gestion de crise qu’en technique. Grâce à ma gestion du projet et à la gestion des tâches, le départ d’un membre de l’équipe ne nous à pas empêchés de réaliser une application fonctionnelle. Ma détermination et mes encouragements à mon équipier ont permis de pousser le projet jusqu’à sa finalisation. J’ai développé mes capacités techniques en apprenant par moi-même diverses technologies telles que Docker ou encore Electron. J’ai contacté certains professionnels travaillant dans le secteur de notre projet pour avoir des réponses aux questions lorsque nous étions bloqués, ce qui a permis d’avoir un regard extérieur sur notre projet et différentes améliorations auxquelles nous n’avions pas pensé initialement. Finalement, si ce projet était à refaire, je pense que je passerais plus de temps à déterminer précisément un MVP (Minimum viable product), ce qui nous aiderait à mieux cerner les éléments critiques du projet. Dans notre cas, le MVP aurait pu nous permettre de facilement savoir sur quelles fonctionnalités nous concentrer. Techniquement, suite aux discussions avec un professionnel, nous aurions pu faire des choix architecturaux différents qui auraient été plus longs à mettre en place et à développer mais qui à long terme nous auraient permis une meilleure intégration et gestion des serveurs.
Au rythme du Métronome
View MoreAu rythme du Métronome
-
Un démarrage ambitieux
- Au cours du semestre 4 de ma formation en développement logiciel, il m'a été demandé de réaliser un projet en lien avec la thématique du semestre. Au cours de ma formation, chaque semestre, les projets ont été pour moi l’opportunité de faire la découverte de nouvelles techniques et de me challenger sur des thématiques qui m'intéressent. Pour ce quatrième semestre, la thématique était de réaliser un projet mettant en avant une architecture 3 tiers (architecture logiciel séparant l'interface utilisateur, la logique applicative et la donnée).
-
Réunion entre curiosité et pédagogie
- Notre projet “Métronome” est une application web qui permet à un utilisateur de visualiser les lignes de métro de Paris. L’intérêt pour moi était de pouvoir travailler et découvrir des technologies liées à la localisation. Pour l'utilisateur, l'intérêt était de pouvoir voir l'avancée de son métro sur sa ligne. À plus long terme, nous voulions mettre en place un système permettant de calculer le trajet le plus adapté. Même si aucune application ne permettait de visualiser la ligne de métro, nous étions conscients que cela ne suffisait pas pour faire de notre application une alternative aux leaders comme Google Map. Notre but était de pouvoir découvrir et d’apprendre sur ces technologies.
-
Un chef d'orchestre
- En tant que chef de projet, j’ai organisé des réunions afin de planifier les différents risques de notre idée de projet. Nous avons fait attention à l’apprentissage des nouvelles technologies qui impacte sur l'évaluation de temps des différentes tâches. Mon équipe et moi avons également pensé aux risques liés à la gestion des diverses API et leurs implémentations comme par exemple pour formater la donnée reçue avant son stockage car chaque API peut proposer une implémentation différente.
-
Une partition complexe
-
Nous avons eu trois mois pour la réalisation de ce projet ambitieux à nos niveaux techniques. Nous avons décidé de diviser le travail par objectif :
Nos objectifs principaux étant:
• Un worker (programme en tâche de fond) qui va récupérer sur diverses API (Navitia par exemple) les informations et le statut des lignes et arrêts de métro.
• Une base de données SQL Server pour sauvegarder les données récupérées par le worker
• Une application web avec connection
• La carte interactive (API MapBox) qui affiche en temps réel les lignes et arrêts de métro de Paris dans l’application web
Intéressé par les cartes et leur implémentation, j’ai proposé à mon équipe l’idée de la carte interactive qui est devenue le pilier autour duquel le projet s’est construit.
Mon rôle a été de créer la carte. J'ai utilisé l’API Mapbox car le service propose un niveau gratuit généreux dans ses forfaits tarifaires ce qui rend le service attrayant pour les applications avec un faible volume d'utilisateurs. Ma deuxième mission a été de personnaliser la carte et ses actions. J’ai dessiné les différentes lignes de métro grâce aux coordonnées GPS des différents arrêts et l’utilisateur pouvait facilement voir son trajet à l’aide de différents filtres. Pour rendre la carte facile à utiliser, j'ai implémenté une barre de recherche avec de l'autocomplétion pour pouvoir trouver plus facilement une station de métro. -
Un rythme frénétique
- La gestion du projet et le planning ont rapidement changé, notre groupe passant de 4 à 3 puis 2 personnes. Nous avons dû faire face à l'absentéisme de 2 membres du groupe chargés respectivement du worker et de la base de données. En plus de l’augmentation de la charge de travail, ces objectifs étaient nécessaires et prioritaires pour commencer le développement de l’affichage des données sur carte. Avec l’aide de notre professeur nous avons mis en place une gestion du projet différente, en retravaillant la portée des tâches à très court terme. Cela nous a permis de travailler sur des portées plus courtes et de nous adapter plus rapidement aux problèmes. Mon collègue et moi avons réussi à reprendre le projet en main et à développer les fonctionnalités clé.
-
Une victoire après un mauvais départ
- A la fin du projet nous avons réussi à réaliser tous les objectifs principaux que nous nous étions principalement fixés pour 4. Nous sommes fiers d’avoir réussi à surmonter les difficultés et avons appris de la gestion de ces difficultés. Ce projet m’a permis de valider mon semestre avec les félicitations de mon professeur pour notre capacité d'adaptation.
-
Des perspectives accompagnées de limitations
- Notre projet ayant une portée limitée aux métros parisiens, il serait intéressant de travailler sur notre worker afin de pouvoir récupérer les informations de villes différentes et d’afficher le réseau de bus qui est beaucoup plus dense. Notre projet a cependant des limites technologiques notamment liées aux traitements graphiques des lignes et arrêts de métro sur la carte qui sont coûteux en performance. Notre idée d’afficher en temps réel les métros n’a pas pu être réalisée pour cette raison. De plus, nous ne disposions pas des informations sur les métros, je devais donc calculer la position probable du métro en fonction des temps d’arrivée et de la distance entre deux stations. Des calculs eux aussi coûteux en performance s' ils sont nécessaires pour chaque train.
-
Une fin pleine de possibilités
- Notre projet permettrait de développer d’autres services annexes comme une monétisation optionnelle du service en proposant aux joueurs des données et des conseils détaillés obtenus en analysant les données des parties. Il permettrait également de proposer un système de matchmaking avec l’utilisation de MMR (Matchmaking Rating) que proposent les jeux multijoueurs pour améliorer la qualité du service en général. Votre MMR initial est déterminé par une série de matchs de placement, après quoi il est ajusté en fonction de votre rapport victoires/défaites et aux rangs supérieurs de votre niveau d'activité dans le jeu.
-
Une aventure mémorable
-
Si ce projet était à refaire, j'attribuerais plusieurs personnes par objectif, encore plus si celui-ci est bloquant à l'avancée des autres fonctionnalités. Techniquement, j’ai découvert des librairies permettant de dessiner plus efficacement sur une carte. Je conseillerais de prendre plus de temps (souvent la limitation la plus importante) pour chercher les technologies les plus adaptées et qui garantissent la pérennité du projet.
Je suis fier de mon projet et j’ai beaucoup appris de cette expérience en gestion de crise et en technique. Notre gestion à très court terme à permis de développer plus d’entraide avec mon collègue ce qui a été important pour faire retomber la pression. Ma persévérance et ma capacité d’adaptation m'ont permis de mener à bien ce projet. J’ai beaucoup appris en techniques et spécialement sur le fonctionnement et l’implémentation de cartes en travaillant sur toutes les différentes parties.
Une nouvelle version from scratch
View MoreUne nouvelle version from scratch
-
Un besoin croissant
- From scratch est une expression anglaise qui signifie créer quelque chose en partant de rien. Elle peut s'appliquer dans beaucoup de domaines de l'informatique où elle signifie que l'application a été réalisée sans se baser sur une structure de code existante. En quelques années, les constructeurs de pages et les outils “no code” se sont multipliés à un rythme effréné proposant ergonomie, rapidité et simplicité de mise en œuvre. Pourtant le développement from scratch reste nécessaire pour beaucoup d’applications malgré sa complexité et son coût important. Mon entreprise proposait un logiciel de gestion d’opérations sur le terrain que nous commercialisons en tant que logiciel SAAS (Software as a service) soit que le logiciel nécessite une licence payante pour son utilisation. Les fonctionnalités étaient développées en fonction des demandes des clients. Nos clients étaient divers: de la petite start-up qui veut contrôler son activité, aux multinationales qui cherchent à optimiser leurs distributions. Le besoin d'une nouvelle application from scratch s'est très vite dessiné. Nous avons fait face à des besoins client qui au fil des demandes n’étaient plus adaptés à notre architecture. Pour repartir sur une base saine, une nouvelle architecture nous offrant plus d’opportunités, et pour innover, nous avons décidé de réaliser une nouvelle version from scratch de l’application qui serait plus modulable, avec une nouvelle architecture qui répond mieux aux attentes de nos clients et qui nous permettrait de faire facilement de nouvelles fonctionnalités.
-
Un travail colossal
- J’ai travaillé deux ans sur le développement de cette application mobile (CRM) qui est une nouvelle version du produit principal de l'entreprise. Nous sommes trois développeurs à travailler sur cette application et mes tâches ont été variées: travail sur l'architecture, les données, la refonte des fonctionnalités déjà existantes en les adaptant pour la nouvelle architecture, mais aussi pendant tout le développement la maintenance de l’ancienne toujours utilisée par des clients. J’ai beaucoup appris en développant ces fonctionnalités, car beaucoup d’entre elles apportent une problématique spécifique à notre application. Il a été compliqué de mettre en place les bases et l’architecture de l’application. J’étais perdu à certains moments, sans marche à suivre, car il n’y a pas de recette parfaite. Quelles améliorations techniques pouvaient être apportées à la fonctionnalité si elle existait déjà avant, tout en gardant une expérience utilisateur similaire. J’ai eu beaucoup de difficultés et j’ai expérimenté des façons différentes de résoudre le problème jusqu'à trouver celle qui irait le mieux pour notre application. Ma persévérance m’a permis de ne pas abandonner face aux difficultés et de rester motivé quand mes essais n'étaient pas concluants.
-
Des performances maîtrisées
- Nous avons choisi de développer l'application from scratch à cause des contraintes techniques de la version précédente. Pour éviter de développer sur une base/ architecture qui ne correspondait plus à notre application, nous avons choisi de développer la nouvelle version from scratch. J’ai pu utiliser de nouveaux outils et librairies connues qui se sont standardisés pour que le code soit maintenable et que nous bénéficions des dernières nouveautés techniques. Le développement from scratch de l’application nous permet non seulement d’apporter une sécurité renforcée, de bénéficier d’un chargement plus rapide des pages mais aussi de maîtriser de bout en bout la logique applicative. Cette maîtrise a nécessité de la persévérance, les éléments souvent occultés par les outils de génération de code sont assez complexes et demandent des configurations particulières afin d’avoir le comportement souhaité. La nouvelle version est disponible en test à certains clients et notre nouvelle architecture facilite l’implémentation des prochaines fonctionnalités ainsi que la résolution de bug.
-
Un besoin de défi
- Lors de mes différents projets étudiants, j’ai aussi eu l’occasion de créer plusieurs applications from scratch. La taille de l’application n’est pas comparable à un projet à but commercial. Cependant sur mes projets comme RUSH et Métronome, le fait de développer les applications sans passer par des outils de génération de code ou de page m’a forcé à rechercher et me pencher sur le fonctionnement des applications concurrentes. Dans mes projets étudiants, je cherche toujours à en apprendre le plus possible en me fixant des objectifs ambitieux. En étant trop ambitieux par moments, les projets peuvent devenir frustrants et stressants, car les objectifs ne sont pas atteints. En tant que chef de projet j’ai adapté les projets pour les mener à la réussite. Le développement from scratch m’a permis de m’améliorer aussi bien en architecture qu’en qualité de code. Cette liberté nous a permis à moi et à mon groupe de personnaliser pleinement notre projet.
-
La liberté au sein du développement
- Le développement from scratch varie d'une application à une autre, il est donc compliqué de donner un niveau à cette compétence. Je vois le développement from scratch comme une manière de travailler. Bien que le processus varie, les étapes restent les mêmes avec des phases de recherche et des phases d'expérimentation tout au long du développement, afin de proposer la solution la plus adaptée au besoin métier. Mon expérience en développement n’est donc pas inutile et les problématiques rencontrées, les choix, les réalisations sont très utiles pour les futurs projets from scratch. C'est une compétence qui apporte des opportunités à mon profil de développeur, car de nombreuses entreprises considèrent le développement from scratch plus difficile que la simple maintenance d'application. Cela me permet de mettre en avant mes qualités techniques et de me différencier des autres développeurs par mon expérience. J’ai appris à travers le développement from scratch à prendre du recul pour aborder le problème de façon différente et ne pas perdre la motivation. C'est une expérience que j'apprécie et que je souhaite réitérer, car elle me permet d'utiliser des technologies récentes et intéressantes qui font écho à mes compétences de créativité et curiosité.
Compétences
Ce qui me caractériseCompétences transverses
Curiosité
View MoreCuriosité
- La curiosité naît pour moi d’un désir de comprendre. Être curieux, c'est se demander pourquoi et remettre en question ce qu’on l’on pense connaître. L’informatique est un sujet vaste qui bien que récent possède une multitude de domaines et spécialités. De plus, cet univers en perpétuelle expansion exige une formation perpétuelle. Par nature, je suis très curieux et j’ai une réelle appétence pour la connaissance. Je m'intéresse à l’informatique, mais aussi à divers sujets et cette avidité de savoir m’est utile dans mon quotidien de développeur. Récemment, j’ai eu l’occasion d’aider mon entreprise sur une problématique de fiabilité des images. L’objectif était de pouvoir récupérer des photos prises par un utilisateur appartenant à une équipe tout en s’assurant que la photo a bien été prise par cet utilisateur et qu’elle n’est pas une capture d’écran. J’ai pu proposer d’utiliser de la stéganographie, une idée qui n’avait pas été envisagée par mon équipe. C’est grâce à ma curiosité que j’ai pu découvrir ce domaine et j’ai pu proposer ce choix. La stéganographie est une technique consistant à dissimuler un message ou des données à l'intérieur d'un fichier comme une image. J’avais rencontré cette technologie dans un article de tutoriel et j’ai regardé plusieurs vidéos pour mieux comprendre son fonctionnement.
Je pense que la curiosité et le savoir sont une force. Je rencontre cependant des limites sur des sujets qui m’intéressent, car je ne suis pas en capacité de comprendre le contenu comme dans le cas de certaines démonstrations scientifiques. Ma curiosité est étroitement liée à ma créativité, autre valeur très importante pour moi. Je m'intéresse par exemple à la création de visuels à l’aide de Processing, mais aussi au jardinage (plus de 15 plantes dans ma chambre), la poterie, la musique, arduino (IoT), lecture de roman fantastique et plus encore. Je ne pense pas qu’il y ait de savoir inutile. La curiosité est une composante importante de mon profil de développeur. Elle me pousse à chercher la qualité, à approfondir et à challenger les technologies que je rencontre. La curiosité me permet de pallier mon manque d’expérience de jeune développeur en m’inspirant des productions d’autres développeurs confirmés décrites dans des articles ou dans des conférences. Je découvre régulièrement des librairies intéressantes que je cherche à appliquer au sein de mon travail en les faisant découvrir à mon équipe. Je pense que la curiosité et le savoir sont une force surtout dans mon quotidien de développeur me servant de veille technique. Je rencontre cependant des limites sur des sujets qui m’intéressent car je ne suis pas en capacité de comprendre le contenu comme dans le cas de certaines démonstrations scientifiques pour des équations de maths pour la réalisation d’animations. Ma curiosité est étroitement liée à ma créativité, autre valeur très importante pour moi. Je m'intéresse par exemple à la création de visuels à l’aide de Processing mais aussi au jardinage (plus de 15 plantes dans ma chambre), la poterie, la musique, arduino (IoT), lecture de roman fantastique et plus encore. Je ne pense pas qu’il y ait de savoir inutile, car il n’est pas possible de prévoir les besoins de mes futurs projets. La curiosité est une composante importante de mon profil de développeur. Elle me pousse à chercher la qualité, à approfondir et à challenger les technologies que je rencontre en les mettant en oeuvre. C’est une compétence qui me représente humainement et dont je suis fier car elle me permet de me dépasser pour comprendre ce que je rencontre. Elle est aussi liée à mon projet professionnel en étant un atout à mon profil.
Créativité
View MoreCréativité
-
Un besoin de réaliser
- La créativité est une partie essentielle de ma personnalité. La créativité naît pour moi d’un désir de créer. Être créatif, c'est aller plus loin que les apparences. C’est faire des liens entre des sujets différents que d’autres personnes ne font pas. C’est une compétence étroitement liée à mon imagination débordante qui me permet de bien me projeter dans le futur. L’informatique est un sujet diversifié qui bien que récent possède une multitude de domaines et spécialités. Cet univers en perpétuelle expansion où la veille technique est nécessaire me permet d’apprendre sur de nouveaux sujets et de satisfaire ma créativité en créant des applications avec ces nouvelles technologies.
-
Une canalisation de mon imagination
- J’ai toujours été très créatif. Ma créativité s’exprime dans tous les aspects de ma vie. A travers des activités manuelles afin d’avoir une réalisation physique à conserver : reliure, poterie et dessin. Avec mon métier de développeur logiciel qui me permet de mettre à exécution mes idées de programmes/automatisation. Récemment, j’ai par exemple eu l’occasion de m’occuper seul de la migration de notre CI/CD de Gitlab a Bitrise. L’objectif était au début de réaliser un proof of concept soit une implémentation rapide pour mettre en avant les avantages de la plateforme. La portée et les attentes de la tâche n'ont pas été explicitement définies. En faisant preuve de créativité j’ai recherché, testé et mis en place des règles et des actions qui sont utiles à notre application. Ma capacité, à imaginer m’a aussi été utile me permettant d’avoir une meilleure vision globale du projet pour définir une meilleure structure et à mieux prévoir les risques qui en découlent. La Créativité me permet d’être une force de proposition en m’inspirant des productions d’autres développeurs confirmés décrites dans des articles ou des conférences que j’ai suivi.
-
Une part de personnalité
- La créativité fait de moi quelqu’un d’unique et proactif. C’est une compétence qui associée à ma curiosité me permet de m'améliorer chaque jour en me poussant vers l’avant. C’est une compétence qui me représente humainement et dont je suis fier. Elle me pousse à chercher la qualité, à approfondir et à challenger les technologies que je rencontre au quotidien.
Communication
et écoute
View More
Communication et écoute
-
Donner et recevoir
- La communication est l'acte de partager des idées, informer et transmettre des informations au sein d'une équipe de travail. Pour moi, la communication est étroitement liée à ma capacité d’écoute. Cette capacité est systématiquement requise pour mener à bien des projets professionnels et ces deux capacités sont essentielles pour travailler en équipe. Ecouter ne se résume pas à laisser son interlocuteur parler. L'écoute, c'est aussi des techniques et une sensibilité pour sentir les intérêts sous-jacents dans une conversation. Ce qui me permet de mieux comprendre les besoins client par exemple.
-
Un apprentissage quotidien
- Pour travailler efficacement, je communique chaque jour avec les différents membres de mon équipe. C'était au début assez compliqué pour moi de donner assez de contextes pour qu’une personne comprenne rapidement sans connaître ma tâche. Mon équipe étant internationale, la communication se fait principalement en anglais. La situation illustrant le mieux ma capacité de communication est lorsque nous avons une tâche importante qui nécessite un travail sur notre application web, notre serveur et l’application mobile. Pour effectuer proprement cette tâche, il est important que chacun avance ensemble au même rythme et qu’un contrat soit défini avec chacune des équipes concernées. L’écoute joue une part importante me permettant de comprendre les possibilités et les limites architecturales qu’a chaque équipe. La communication, quant à elle, me sert à bien expliquer mes besoins et exposer clairement la situation pour que chaque équipe comprenne exactement ce dont j’ai besoin pour cette tâche. Lors de la création de la nouvelle version de notre application (évoquée dans Développement from scratch) ce type de situation était quotidien.
-
Le plus d’un développeur
- C'est une compétence sur laquelle je travaille et que je continuerai à développer tout au long de ma carrière. J’ai au cours de mon stage et de mon alternance beaucoup évolué sur ma capacité à synthétiser et a expliquer. C’est une compétence nécessaire en tant que développeur pour travailler en équipe. C’est une force qui peut servir à me différencier de mes concurrents lors du recrutement.
Compétences techniques
Architecture
Android
View More
Architecture Android
- L’architecture Android représente pour moi l’ensemble des connaissances nécessaires pour développer un projet Android, allant de l’architecture du projet aux conventions de développement. En tant que développeur mobile, il est essentiel d’être informé sur les différentes structures possibles pour un projet. Ces connaissances impactent directement le résultat final.
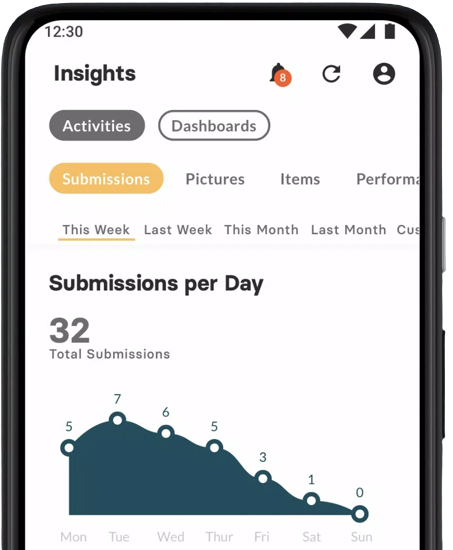
- Je développe mes connaissances en suivant activement divers projets d’application tels que TIVI. Ce sont des projets où les développeurs peuvent essayer et expérimenter les nouvelles architectures et outils. Cela m’est utile dans mon cadre professionnel, offrant ainsi plus de liberté à mon équipe et moi-même. J’ai par exemple développé seul, une nouvelle fonctionnalité donnant à l’utilisateur une vision de son travail avec diverses statistiques et graphiques. Pour cette réalisation, j’ai pu décider de l’architecture du module à mettre en place.
- Je participe aussi à des conférences organisées par des développeurs “leaders” dans le développement Android ou par des développeurs travaillant sur des projets importants et qui partagent leur expérience. Parmi les conférences, j’ai notamment retenu un stream organisé par un développeur de Google (owner d’Android) et des conférences des groupes MWM, Décathlon et Leroy Merlin.
- Je pourrais cependant améliorer ma capacité à expliquer, structurer ma pensée, ce qui me permettrait de mieux partager avec mon équipe. C’est un élément qui tend à s’améliorer avec mon expérience et les situations que je rencontre quotidiennement. Avec le recul que peut m'apporter mon expérience professionnelle, je conseillerais de prendre le temps de bien analyser la situation dans sa globalité afin de pouvoir donner une explication détaillée et précise qui répondrait aux potentielles questions.
- Cette compétence est nécessaire dans mon métier de développeur Android. Si mon projet professionnel se précise comme développeur mobile, je vais poursuivre mon investissement pour pouvoir être leader technique sur Android. Je suis actuellement en préparation de cette évolution en prenant plus de responsabilités (correction des merge request, participation au rendez-vous clients et lors des réunions techniques).

Amélioration du code
View MoreAmélioration du code
-
Pourquoi l'améliorer si ça fonctionne ?
- À mes yeux, l'amélioration du code est un point essentiel pour le développeur et l’entreprise. Sur beaucoup de produits déjà existants, il y a très peu de nouvelles fonctionnalités à réaliser, le coeur du travail est la maintenance de la base de code pour essayer de proposer le meilleur service possible au client. La qualité du service se traduit par une expérience utilisateur fluide et agréable sans bug. Pour atteindre ces objectifs de qualité, l'amélioration et l’optimisation du code sont primordiales. L’amélioration est un terme assez vaste qui peut se faire de différentes façons pour différents résultats que je détaillerai après.
-
Améliorer quoi et quand ?
-
Il y a plusieurs raisons à l'amélioration de code tout d'abord pour l'utilisation de technologies, librairies plus récentes, pour de meilleures performances ou le plus souvent pour des pratiques respectant les conventions et une documentation plus détaillée. L'utilisation de ces pratiques avec une documentation permet de prévenir les bugs et d'augmenter l'adaptabilité et la maintenabilité du service. Les pratiques évoluent régulièrement, il est important de repasser sur de l'ancien code pour l'améliorer. L'ancien code est souvent appelé “Code Legacy” : il demande beaucoup d’efforts de compréhension et son évolution en exige encore plus. De plus, la mauvaise interprétation ou l’oubli d’un détail conduit à l’introduction de régressions difficilement détectables.
Il y a plusieurs occasions d'améliorer le code : la refactorisation d'une fonctionnalité ou de code Legacy, lors de la migration d'un composant. L’amélioration du code devrait être faite en continu. Par exemple en prenant un peu de temps sur une nouvelle fonctionnalité pour regarder le code déjà présent afin de prévenir son vieillissement. -
Ce que j’en sais
-
J'ai eu plusieurs occasions de m'occuper de l’amélioration du code lors de la création “from scratch” d'une nouvelle version de l'application au cours de mon alternance. L’application était un CRM mobile qui avait pour but d’aider les entreprises en leur proposant de la collecte de données mobiles et des analyses en temps réel pour obtenir des informations basées sur les données. Ma mission était de migrer des fonctionnalités sur la nouvelle version. J'ai profité de cette migration pour améliorer la qualité du code : en mettant à jour les librairies, trouvant une alternative à une librairie peu maintenue. J’ai adapté le code aux conventions de la nouvelle version, synthétisé la logique, agrandi la couverture de tests et rédigé la documentation pour sa maintenabilité. Un travail qui a porté ses fruits, car suite à une demande de changement du project owner j’ai pu effectuer les modifications beaucoup plus facilement.
Je me suis occupé de la refonte d’une fonctionnalité, car l’ancien code n’était pas aux normes et ne permettait pas de debugger facilement. Au lieu de chercher péniblement les bugs, j’ai préféré redévelopper la fonctionnalité avec les bonnes règles. Cela m'a permis d'éviter beaucoup de problèmes créés par l’ancien code. Ce travail permettra aussi de gagner du temps sur les prochains développements concernant cette fonctionnalité. -
Pour finir de vous convaincre
- La qualité de mon code s’améliore avec mon expérience. Il n'existe pas de code parfait et celui-ci vieillit rapidement. Ma capacité à comprendre et à améliorer le code déjà présent est un atout fort qui me permet de m’intégrer plus facilement dans une équipe et de produire une meilleure application à terme. Je participe à l’amélioration du code globalement en effectuant des corrections de “merge request” (proposition de modification de code). Ces corrections me permettent également de me perfectionner et de développer un regard critique. J’espère que cet article vous aura convaincu sur la nécessité d’améliorer sa base de code et que ce n’est pas une perte de temps, mais un investissement pour le futur de votre application.
Design avec material
View MoreDesign avec material
- Le design est un point important pour moi dans mes réalisations. Le design et l’ergonomie sont à mes yeux les méthodes pour transformer le code en application utilisable. C’est pourquoi, j’essaie d’associer le plus possible le design et l’ergonomie dans mes applications. Un design qui respecte les conventions va permettre à une personne habituée sur d’autres produits d'accéder facilement au contenu. L'ergonomie va quant à elle permettre aux utilisateurs moins expérimentés de trouver plus facilement les informations qu'il recherche et de rendre l'application plus intuitive. Dans le cadre de mon alternance, j'ai eu l'occasion de réaliser un showcase qui est un espace mettant en avant tous les composants de design possible pour l'application. C'est une fonctionnalité qui m'a poussé à en apprendre plus sur les conventions de design telles que celles de Material, conventions poussées par Google (https://material.io/). Ce showcase est utile pour tous les développeurs, car il leur permet d'avoir facilement l'élément qui les intéresse en étant sûr que celui-ci respecte les normes. Lors de la création “from scratch” d'une nouvelle version de l'application au cours de mon alternance, j'ai aussi eu l'occasion de travailler sur du design et plus particulièrement de l'ergonomie. J'ai ainsi pu travailler avec le designer de l’entreprise. Des tests ergonomiques ont été réalisés avec nos utilisateurs dans le but de créer une interface plus facile d'utilisation. J'ai aussi incité le designer à adopter les normes Material pour la réalisation de mockup afin de faciliter le travail des développeurs. Les normes Material mettent en avant des typographies à privilégier en fonction du type de contenu (https://material.io/design/typography/the-type-system.html). En uniformisant la taille des polices sur l'application, nous avons amélioré le confort de navigation et la visibilité pour les personnes malvoyantes. L'utilisation de ces normes nous a aussi permis à terme de gagner du temps sur le temps de création des composants. J'ai un niveau avancé sur la connaissance des normes Material et leurs implémentations. J'ai récemment beaucoup appris sur l'ergonomie et organisé moi-même des tests ergonomiques. Avec ces tests, je me suis rendu compte qu'il était difficile d'imaginer les difficultés rencontrées par l'utilisateur quand on est développeur, habitué à voir tout type de contenu. Avec l'expérience, j’ai compris l'importance des tests d’ergonomie avec l'utilisateur final pour mieux comprendre ses besoins et ses difficultés. Il est aussi important de privilégier l’ergonomie au design qui peut impacter la lisibilité. Je considère que ma sensibilité pour le design et mes connaissances des normes peuvent être un véritable atout professionnellement. En effet, le design et l'ergonomie permettent à un produit de se différencier de ses concurrents tout en ne nécessitant pas d’ajout de contenu. Ces connaissances me permettent aussi de travailler plus facilement avec les designers. Une application n'étant jamais parfaite ergonomiquement, mon objectif est de continuer à m’améliorer pour pouvoir proposer un contenu de meilleure qualité à mes utilisateurs.
Spécialisation Android
Essaye le portfolio en version mobile!Architecture MVVM, MVI
Material Design, XML
Jetpack Compose
Coroutines, Flow, LiveData
SQLite, Firebase, Room, Retrofit, Koin
Parcours
Expertise Ingénierie Logiciel
Titre certifié niveau 7Inscrit RNCP
IN'TECH du groupe ESIEA
Bachelor en développement logiciel
IN'TECH du groupe ESIEABac Scientifique
Mention BienSection Européenne Anglais
Lycée Saint-Joseph de la Salle Auxerre
Mes projets
Mes travaux récentsRecommandations
Powered by LinkedIn
Paul Langlois-Meurinne
Directeur Général - Optimetriks (FieldPro)
Yann est un élément clé dans l'équipe de développement d'Optimetriks, il a contribué de façon significative à l'amélioration de notre application Android FieldPro, en s'imprégnant rapidement de son architecture et des langages de programmation utilisés. Il apprend vite, fait preuve d'un grand professionnalisme dans l'exécution des tâches qui lui sont confiées et sait aussi être force de proposition pour apporter des idées.

Malik Bouras
Software Engineer - Mobile Lead - Optimetriks (FieldPro)
Très rapidement, Yann s’est intégré à l’équipe et a été apprécié de tous. Sa capacité d’adaptation et son enthousiasme l’ont rendu opérationnel et autonome très rapidement. C’est avec beaucoup de professionnalisme et d’attention qu’il a assumé ses responsabilités et a réalisé chacune des missions qui lui ont été confiées.
Yann a notamment contribué à la réalisation et à la maintenance de notre application android FieldPro avec une grande efficacité. Sa soif de connaissance et sa proactivité apportent, j'en suis persuadé, un réel dynamisme dans notre équipe au quotidient.

Benjamin Rodriguez
Chef de projet technique chez Carlili 🚗
Yann est une personne proactive qui s’implique réellement dans son travail. Son sens du détail et de l’analyse font de lui un élément moteur dans le groupe de travail.
